Favoritos permite crear una lista de amigos de los contactos del usuario.
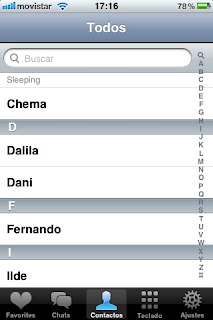
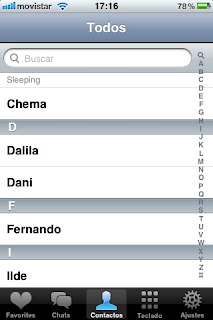
Contactos permite visualizar todos los contactos del usuario.

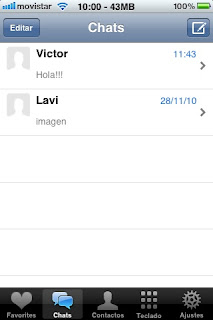
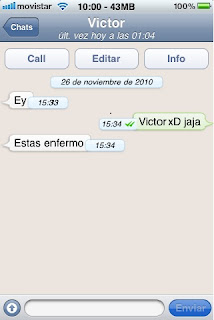
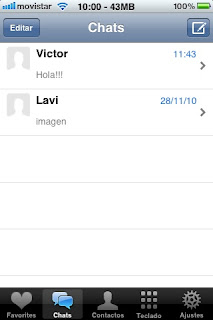
Chats permite ver el historial de los mensajes enviados entre los usuarios. Se añade el botón editar para que el usuario tenga la opción de borrar el historial de conversación, y el de crear un nuevo mensaje.
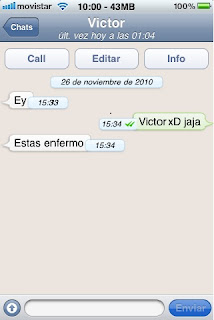
Ademas se añaden los botones Call, Editar e Info para que el usuario pueda llamar si lo desea usando su operador de telefonía o VoIP, y eliminar mensajes de su historial o información sobre el usuario.
También se agrega unas comillas como usan otras aplicaciones para saber el estado del mensaje, es decir, saber si el usuario a recibido el mensaje.


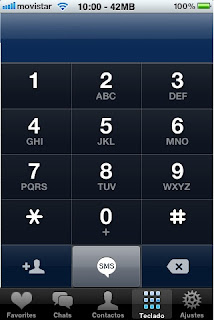
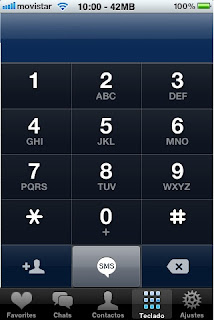
Teclado permite añadir contactos por el número de teléfono o mandar directamente un mensaje a un número determinado.

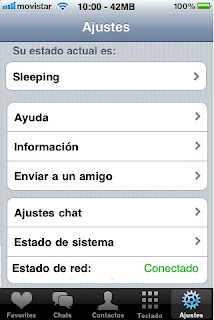
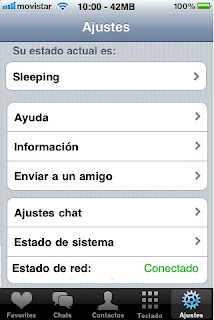
Ajustes permite ver la configuración y el estado del servicio.